Generate titles, topics, and hashtags
The Generate API suite generates texts such as titles, topics, and hashtags based on your videos. Unlike conventional models limited to unimodal interpretations that, for example, summarize videos relying solely on transcriptions, the Generate API suite uses a multimodal approach that analyzes the whole context of a video, including visuals, sounds, spoken words, and texts and their relationship with one another. This method ensures a holistic understanding of your videos, capturing nuances that an unimodal interpretation might miss. Consequently, utilizing its video-to-text generative capabilities, the platform translates this understanding into your desired textual representation.
Simplifying the content creation workflow
The "Generate Titles, Topics, and Hashtags" application helps content creators overcome the challenge of consistently generating relevant and engaging titles, topics, and hashtags for their videos. Using Twelve Labs' Generate API, the application enhances video discoverability and engagement and makes the content easier to find and more appealing to viewers.
Overview
This guide is designed for developers with intermediate knowledge of Node.js and React. After completing this guide, you will learn to integrate the Twelve Labs Video Understanding Platform's summarization functionalities into your web application.
The application consists of a Node.js backend and a React frontend:
-
The backend is an intermediary between the Twelve Labs Video Understanding platform and the frontend. It uses the Express web framework.
-
The frontend is structured as a typical React application, and it uses React Query, a library for fetching, caching, and updating data.
Prerequisites
- You're familiar with the concepts described on the Platform overview page.
- Retrieve your API key by going to the API Key page and selecting the Copy icon at the right of your API key.
- You’ve already created an index and the Pegasus video understanding engine is enabled for this index.
- You have a basic understanding of React (components, state, and props) and Node.js.
- You're familiar with using command line interfaces and GitHub.
- Node.js is installed on your system.
- Nodemon is installed on your system.
Run the application
-
Clone the Generate Titles and Hashtags for your Video GitHub repository to your computer.
-
Retrieve your API key by going to the Dashboard page and selecting the Copy icon at the right of your API key.
-
Retrieve the base URL and the latest version of the API. Using these values, construct the API URL. For instructions, see the Call an endpoint page.
-
Create a file named
.envwith the key-value pairs shown below in the root directory of your project, replacing the placeholders surrounded by<>with your values:REACT_APP_API_URL=<BASE_URL>/<VERSION> REACT_APP_API_KEY=<YOUR_API_KEY> REACT_APP_SERVER_URL=<SERVER_URL> REACT_APP_PORT_NUMBER=<SERVER_PORT> REACT_APP_INDEX_ID=<YOUR_INDEX_ID>Example:
REACT_APP_API_URL=https://api.twelvelabs.io/v1.2 REACT_APP_API_KEY=tlk_1KM4EKT25JWQV722BNZZ30GAD1JA REACT_APP_SERVER_URL=http://localhost REACT_APP_PORT_NUMBER=4000 REACT_APP_INDEX_ID=660a9fc12ae59d128f133713 -
To install the dependencies, open a terminal window, navigate to the root directory of your project, and run the following command:
npm install -
To start the backend, enter the following command:
nodemon server.jsYou should see an output similar to this:
[nodemon] 3.0.1 [nodemon] to restart at any time, enter `rs` [nodemon] watching path(s): *.* [nodemon] watching extensions: js,mjs,cjs,json [nodemon] starting `node server.js` -
To start the frontend, open a new terminal window, navigate to the root directory of your project, and enter the following command:
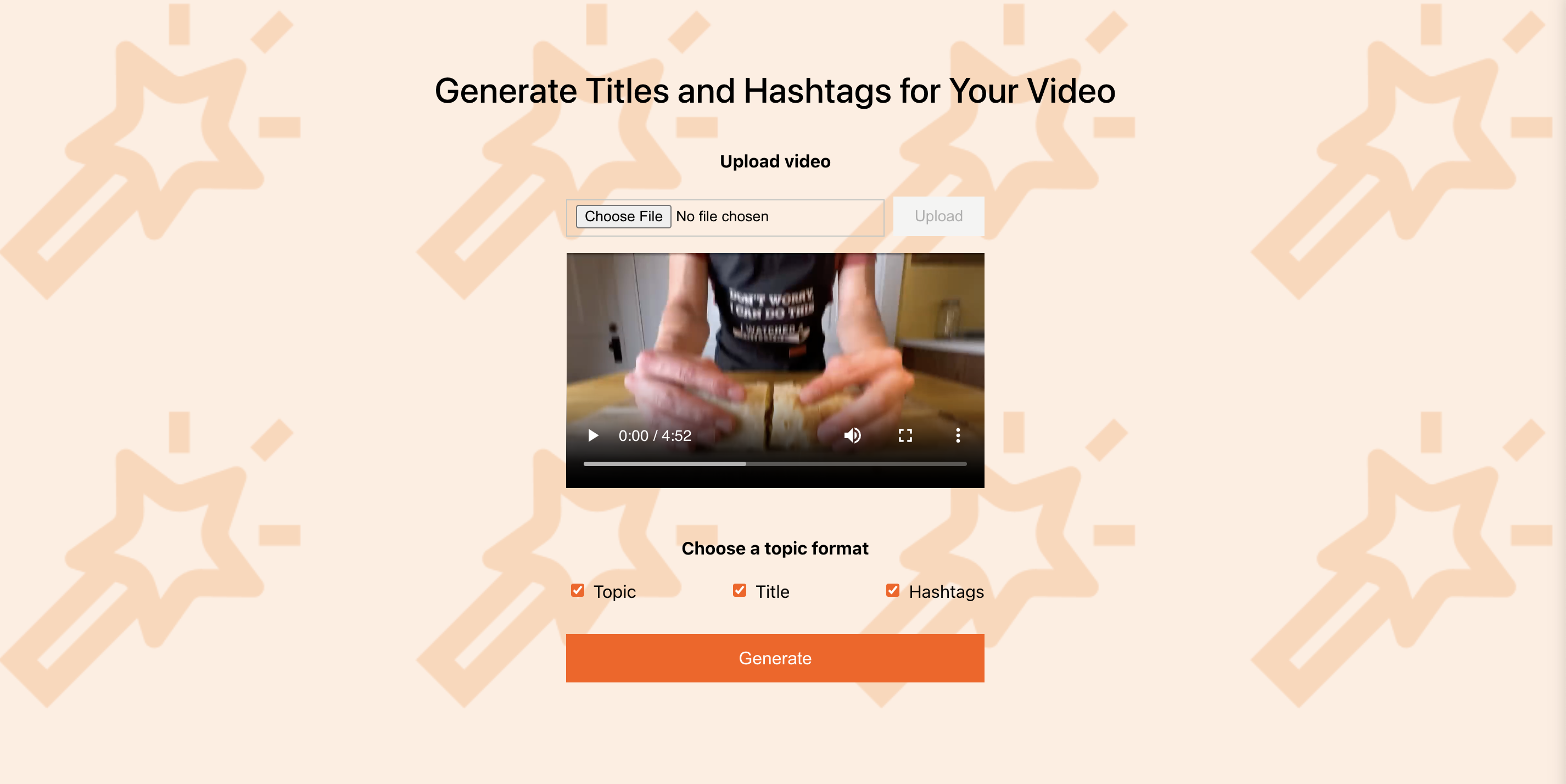
npm startThis will open a new browser window displaying the application:

-
Typically, using the application is a two-step process:
- Upload a video.
- Generate a title, topic, and hashtags for your video.
Integration with Twelve Labs
This section provides a concise overview of integrating the "Generate titles, topics, and hashtags" application with the Twelve Labs Video Understanding Platform.
List the videos within an index
To list the videos within an index, the application invokes the GET method of the /indexes/{index-id}/videos/{video-id} endpoint with the following parameters and values:
| Parameter and value | Purpose |
|---|---|
page_limit = request.query.page_limit | The platform returns the results one page at a time, with a default limit of 10 videos on each page. This parameter overrides the default value, specifying the desired number of videos to return on each page. |
Below is the code for reference:
app.get("/indexes/:indexId/videos", async (request, response, next) => {
const params = {
page_limit: request.query.page_limit,
};
try {
const options = {
method: "GET",
url: `${API_BASE_URL}/indexes/${request.params.indexId}/videos`,
headers: { ...HEADERS },
data: { params },
};
const apiResponse = await axios.request(options);
response.json(apiResponse.data);
} catch (error) {
const status = error.response?.status || 500;
const message = error.response?.data?.message || "Error Getting Videos";
return next({ status, message });
}
});
For a description of each field in the request and response, see the API Reference > List videos page.
Retrieve information about a video
To retrieve information about a video uploaded to the platform, the application invokes GET method of the /indexes/{index-id}/videos/{video-id} endpoint.
Below is the code for reference:
app.get(
"/indexes/:indexId/videos/:videoId",
async (request, response, next) => {
const indexId = request.params.indexId;
const videoId = request.params.videoId;
try {
const options = {
method: "GET",
url: `${API_BASE_URL}/indexes/${indexId}/videos/${videoId}`,
headers: { ...HEADERS },
};
const apiResponse = await axios.request(options);
response.json(apiResponse.data);
} catch (error) {
const status = error.response?.status || 500;
const message = error.response?.data?.message || "Error Getting a Video";
return next({ status, message });
}
}
);
For a description of each field in the request and response, see the API Reference > Retrieve video information page.
Upload a video
To upload videos, the application invokes the POST r method of the /task endpoint with the following parameters and values:
| Parameter and value | Purpose |
|---|---|
data = formData | Represents a set of key-value pairs containing, among other information, the unique identifier of the video to which you wish to upload your video and the content of the video file stored as raw binary data. |
Below is the code for reference:
app.post(
"/index",
upload.single("video_file"),
async (request, response, next) => {
const formData = new FormData();
// Append data from request.body
Object.entries(request.body).forEach(([key, value]) => {
formData.append(key, value);
});
const blob = new Blob([request.file.buffer], {
type: request.file.mimetype,
});
formData.append("video_file", blob, request.file.originalname);
const options = {
method: "POST",
url: `${API_BASE_URL}/tasks`,
headers: {
"x-api-key": TWELVE_LABS_API_KEY,
accept: "application/json",
"Content-Type":
"multipart/form-data; boundary=---011000010111000001101001",
},
data: formData,
};
try {
const apiResponse = await axios.request(options);
response.json(apiResponse.data);
} catch (error) {
const status = error.response?.status || 500;
const message =
error.response?.data?.message || "Error indexing a YouTube Video";
return next({ status, message });
}
}
);
For a description of each field in the request and response, see the API Reference > Create a video indexing task page.
Check the status of a video indexing task
A video indexing task represents a request to upload and index a video. To check the status of a video indexing task, the application invokes the GET method of the /tasks/{task_id} endpoint.
Below is the code for reference:
app.get("/tasks/:taskId", async (request, response, next) => {
const taskId = request.params.taskId;
try {
const options = {
method: "GET",
url: `${API_BASE_URL}/tasks/${taskId}`,
headers: { ...HEADERS },
};
const apiResponse = await axios.request(options);
response.json(apiResponse.data);
} catch (error) {
const status = error.response?.status || 500;
const message = error.response?.data?.message || "Error getting a task";
return next({ status, message });
}
});
For a description of each field in the request and response, see the API Reference > Retrieve a video indexing task page.
Generate titles, topics, and hashtags
To generate summarises, chapters, or highlights based on a video, the application invokes the POST method of the /summarize endpoint with the following parameters and values:
| Parameter and value | Purpose |
|---|---|
type = request.body.data | An array of strings that specifies the type of text the platform must create. The following values are supported: - topic- hashtag- titleSee the API Reference > Titles, topics, or hashtags page for details. |
video_id = videoId | The unique identifier of the video. |
Below is the code for reference:
app.post("/videos/:videoId/gist", async (request, response, next) => {
const videoId = request.params.videoId;
let types = request.body.data;
try {
const options = {
method: "POST",
url: `${API_BASE_URL}/gist`,
headers: { ...HEADERS, accept: "application/json" },
data: { ...types, video_id: videoId },
};
const apiResponse = await axios.request(options);
response.json(apiResponse.data);
} catch (error) {
const status = error.response?.status || 500;
const message =
error.response?.data?.message || "Error Generating Gist of a Video";
return next({ status, message });
}
});
For a description of each field in the request and response, see the API Reference > Generate summaries, chapters, or highlights page.
Next steps
After you have completed this tutorial, you have several options:
- Try out the deployed application: Visit the live demo to interact with the application.
- Use the application as-is: Inspect the source code to understand the platform's features and start using the application immediately.
- Customize and enhance the application: This application is a foundation for various projects. Modify the code to meet your specific needs, from adjusting the user interface to adding new features or integrating more endpoints.
- Explore further: Try the applications built by the community or the partner integrations to get more insights into the Twelve Labs Video Understanding Platform's diverse capabilities and learn more about integrating the platform into your applications.
Updated about 2 months ago